vue3使用
一:安装nodejs
版本要求大于等于16.0
1:node.js安装,下载地址:http://nodejs.cn/download/
2:win安装,直接下一步即可,安装完后,查看:
 可以看到npm也安装了,因为node集成了这玩意儿,不需要另外安装
可以看到npm也安装了,因为node集成了这玩意儿,不需要另外安装
3:因为在宇宙中心,npm可能不是很稳定,弄一个cnpm,其实就是个代理。npm install -g cnpm --registry=https://registry.npm.taobao.org
二:安装vue3工具
1以前vue的脚手架是vue-cli,可以安装vue2和vue3,这玩意儿是基于webpack的。
npm istall -g @vue/cli #安装,默认最新版本,-g:全局安装 npm install -g @vue/cli@4.0.5 # 安装指定版本,后面加@ vue create my-project #创建项目,my-project为项目名称
vue3之后官方搞了个Vite用于代替webpack。上面的Vue CLI 现已处于维护模式!,建议用下面方法来安装,官方说Vite 将提供更优秀的开发体验。
2:vite方法创建
npm create vue@3 #创建vue3工程 npm create vue@2 #创建vue2工程 npm init vue@latest #官方推荐的,这种方式是用最新的vue也可以直接创建工程目录:
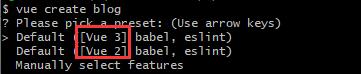
vue create blog #创建一个项目名字为blog的vue工程如果用 vue create创建,这里会提示你用vue2还是vue3,选择

切换箭头选择,没问题的话,现在就是这样了

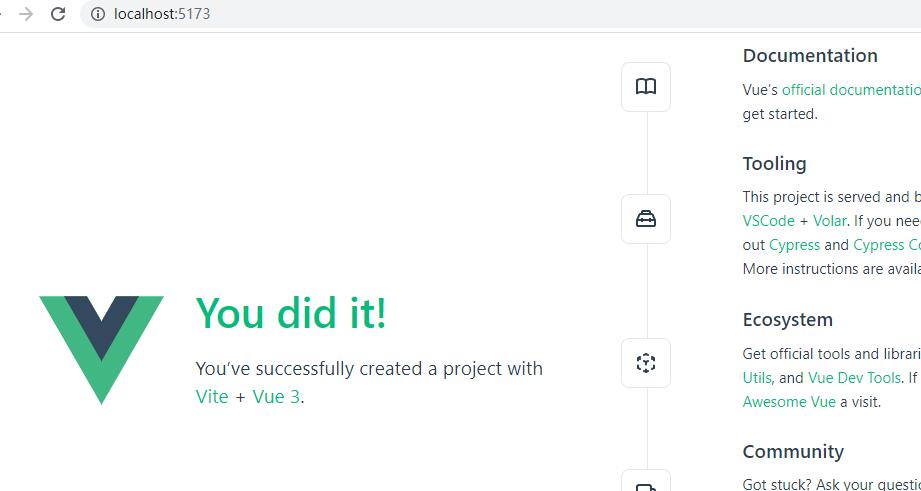
cd blog #进入项目目录 npm install #下载依赖 npm run dev #执行日,页面出来了

三:模板语法:
1:文本插值,在html文本中插入某个值。
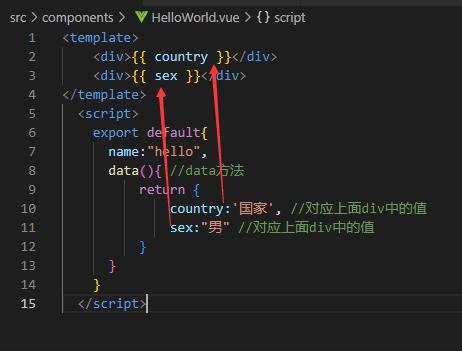
(1):配合js中的data方法实现

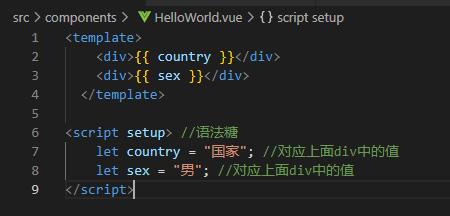
(2):vue3中的语法糖:script setup

2:原始html
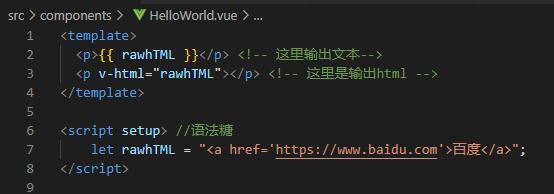
上面模板中的花括号插入的是纯文本,如果要插入html需要使用 v-html标签

我们这里继续用vue3的语法糖,如果data方法也是可以的,看下效果:
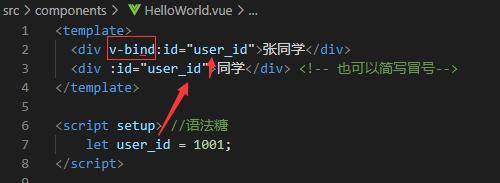
 3:属性绑定,上面方法不能在html属性中使用,这时候要怎么办?可以用 v-bind 绑定。
3:属性绑定,上面方法不能在html属性中使用,这时候要怎么办?可以用 v-bind 绑定。
举个例子:假设某个div的id要动态赋值,这时候就可以用这玩意儿。
 温馨提示:v-bind可以简写成冒号:
温馨提示:v-bind可以简写成冒号:
查看页面效果

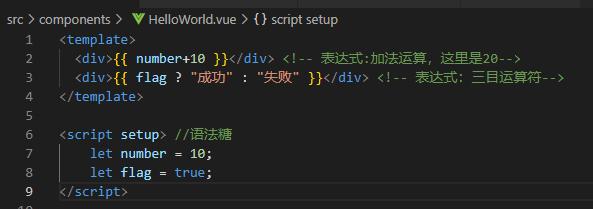
4:javascript表达式
 注意:这里只能是表达式,且单个表达式,语句不行,多个也不行。
注意:这里只能是表达式,且单个表达式,语句不行,多个也不行。
四:数据渲染
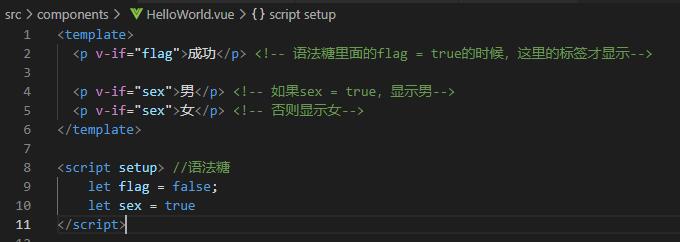
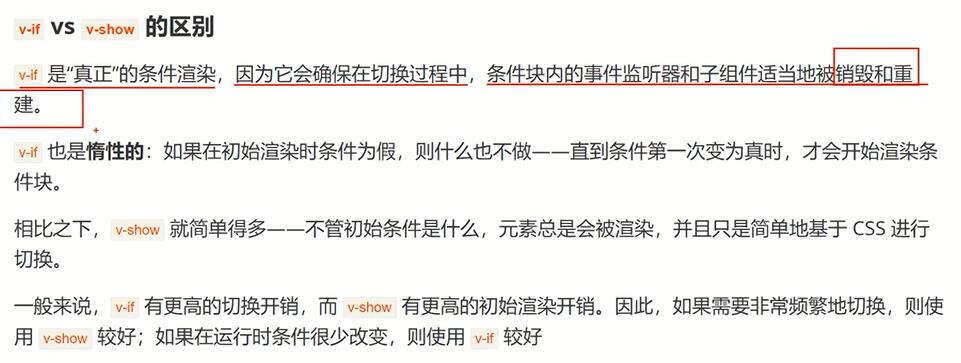
1:v-if,v-else
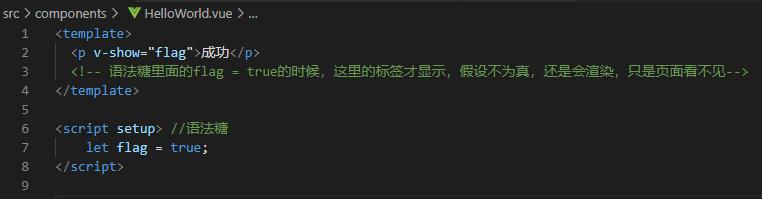
 2:v-show
2:v-show


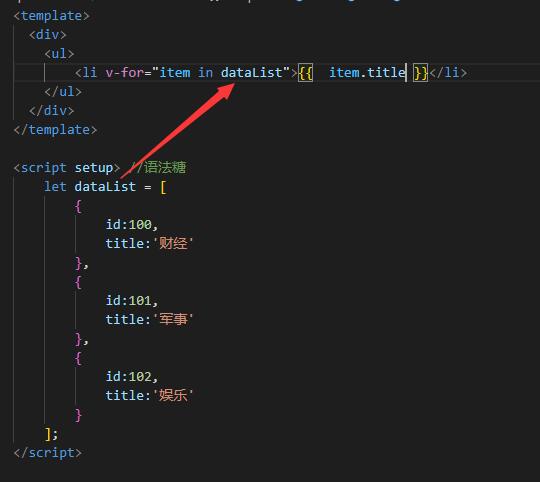
3:v-for 遍历

看下效果:

五:监听事件
vue中用v-on指令做监听dom,可以简写成@,比如点击,双击,移动等等。
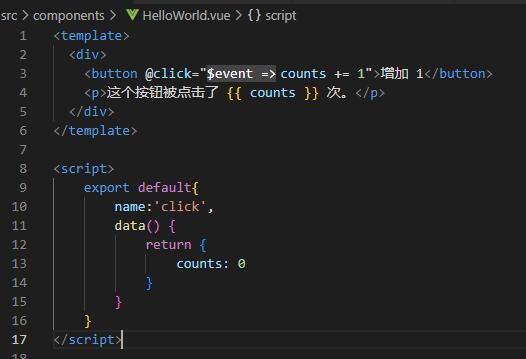
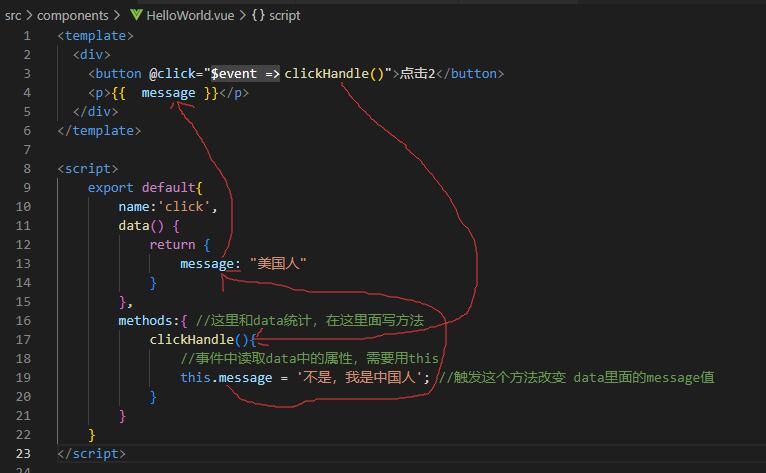
 这是一个简单的点击事件,但不实用,一般我们写在方法中。
这是一个简单的点击事件,但不实用,一般我们写在方法中。
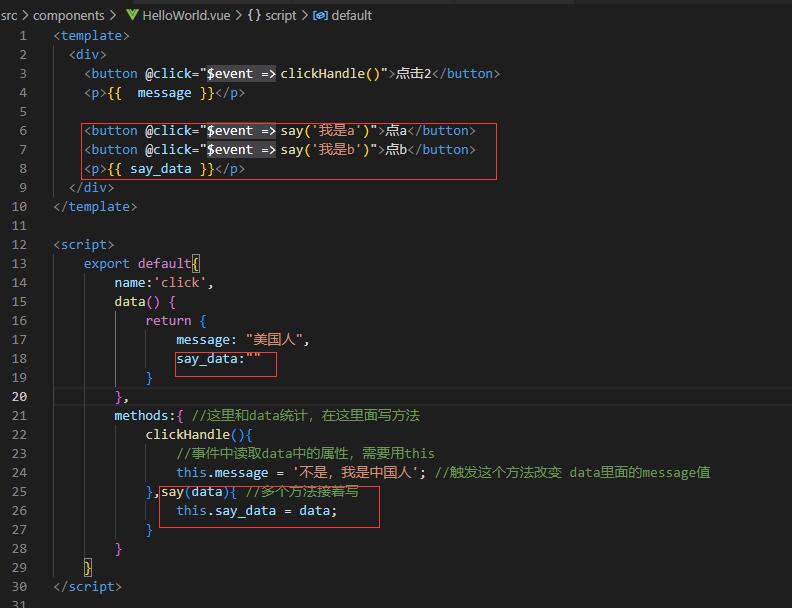
举个例子,定义一个say方法,传值进去

六:表单输入绑定
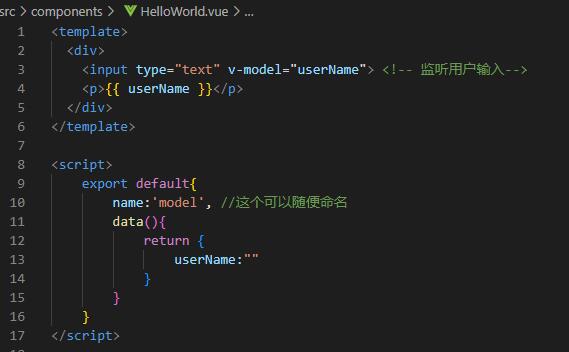
1:v-model监听用户输入

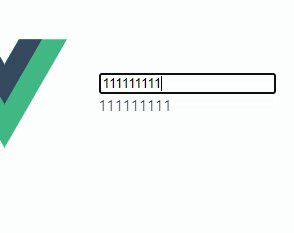
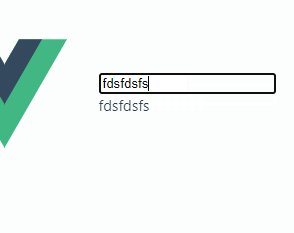
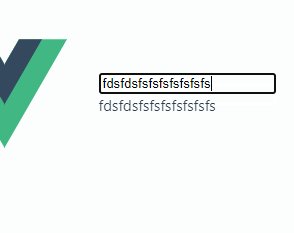
看看效果
 这就是所谓的双向绑定
这就是所谓的双向绑定
修饰符1:.lazy 上面的v-model会实时获取,加这个之后就会失去焦点的时候再获取,比如回车等。
继续上面的例子改一句:

 修饰符2:.trim 过滤首尾空白字符:和上面一样的用法
修饰符2:.trim 过滤首尾空白字符:和上面一样的用法
七:组建基础
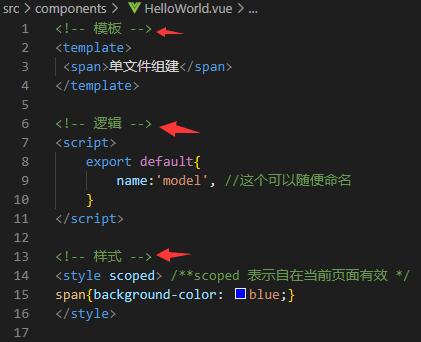
1:单文件组建,其实就是模板、逻辑、样式在一个页面。
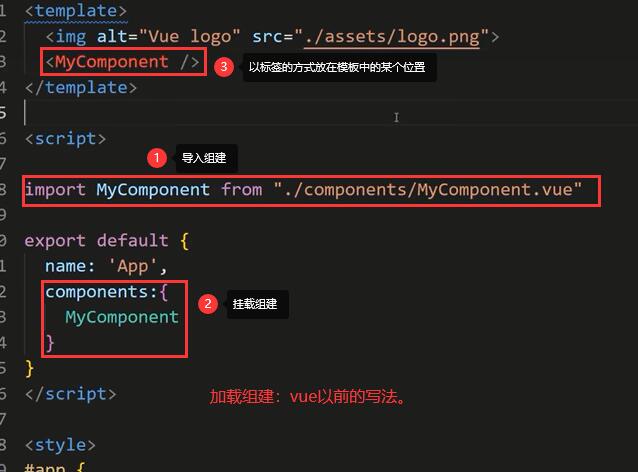
 2:引入其他组建
2:引入其他组建
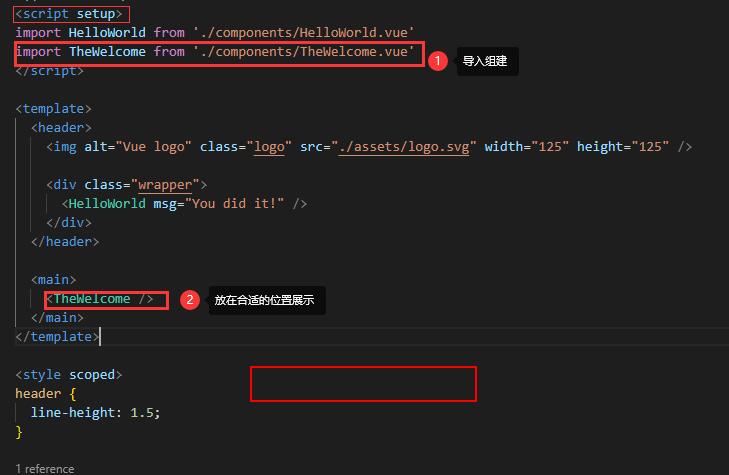
vue以前的写法这样干:
 vue3通过script setup就方便了一些,不用components挂载。
vue3通过script setup就方便了一些,不用components挂载。

2:组建交互,组建交互就是组建和组建之间可以传输数据等,否则组建就没什么卵意义。
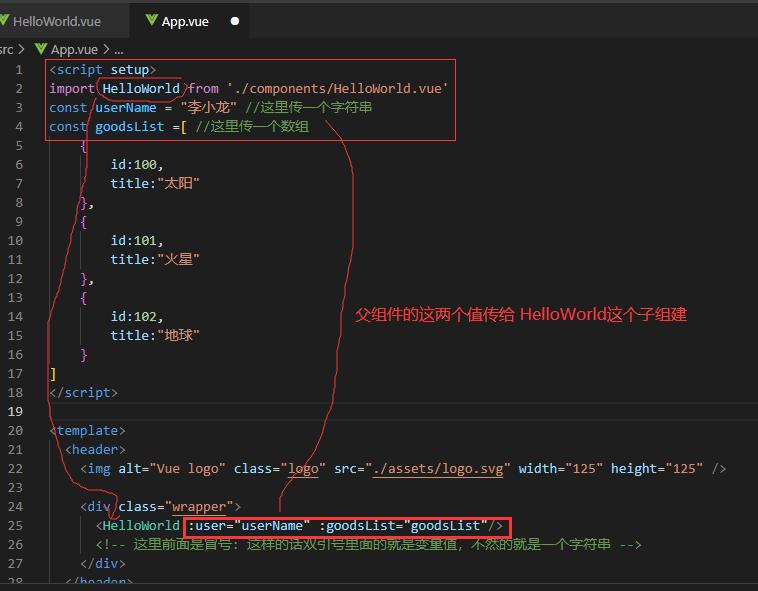
举个例子把父组件的值传递给子组件,prop,这个指令只能从父组件传递给子组件
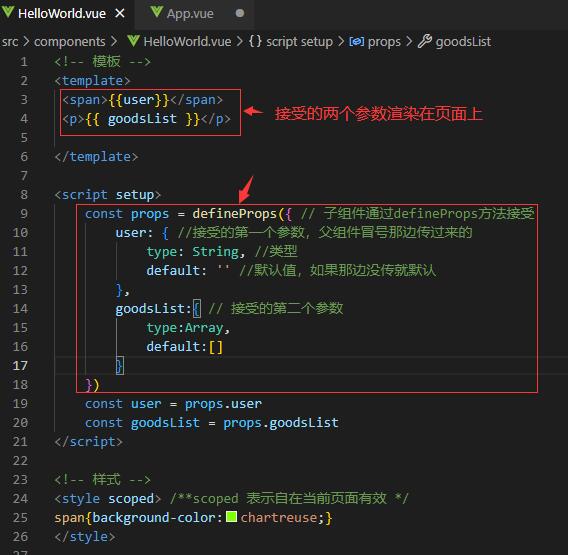
 然后下面是子组件的写法:
然后下面是子组件的写法:

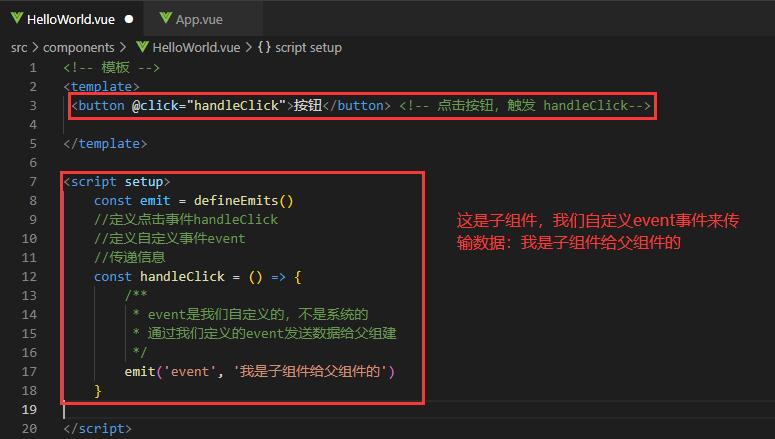
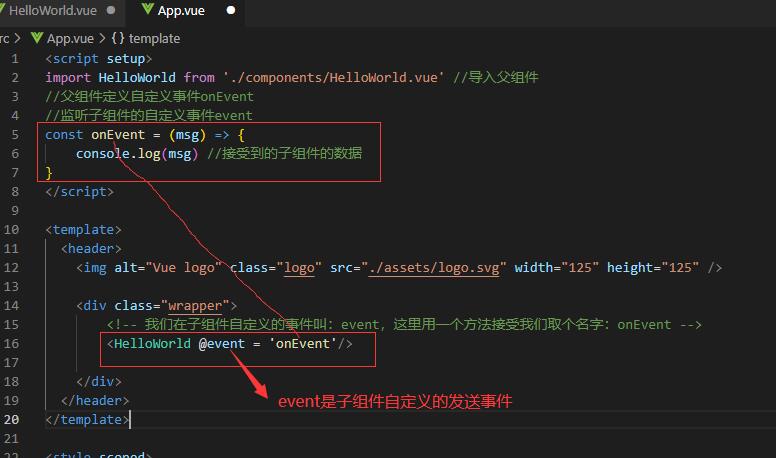
3:自定义事件,上面是父组建传递给子组件,我们通过自定义事件弄一个子组件传递给父组件:$emit
 然后再写父组件
然后再写父组件
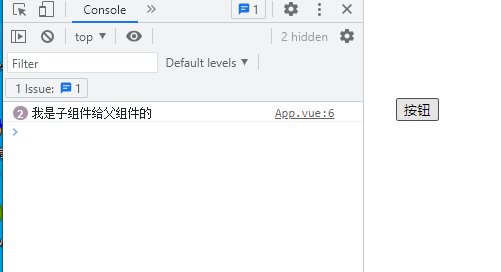
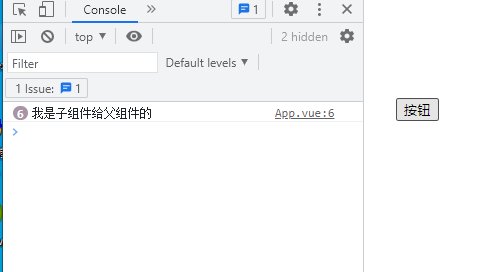
 看下效果:
看下效果:
 效果出来了吧,有没有发现一个问题?我们从父组件给子组件传递,自动就传了,反过来传要触发一下?是的,反过来传必须要触发一下。
效果出来了吧,有没有发现一个问题?我们从父组件给子组件传递,自动就传了,反过来传要触发一下?是的,反过来传必须要触发一下。
4:子组建和子组建之间的数据传递
可以借用第三方的mitt来实现
npm install mitt --save #安装新建一个mitt.js,这里放在src/utils目录下
import mitt from "mitt"; export default new mitt();我们在a.vue下定义数据,我这里写在script setup中
//在组件中引入
import mitt from "../utlis/mitt"
//调用传值
mitt.emit("name", "4") //定义一个name=4的数据 然后b.vue下接受这个数据,还是写在script setup中//在组件中引入
import mitt from "../utlis/mitt"
import { ref } from 'vue'
const name= ref([]);
//调用传值
//接收传值
mitt.on("name", (val) => {
name.value = val; // 这里的val 就是4,通过ref 返回给上面那个 name,就可以模板赋值了
}) 八:Vue3.0 生命周期函数变更
| 选项式 API | Hook inside setup |
|---|---|
| beforeCreate 创建前 | setup |
| created 创建后 | setup vue3中没有分开,就一个 |
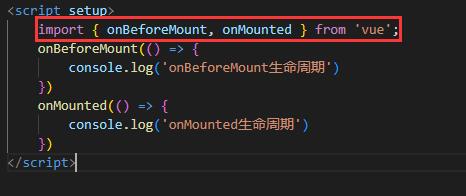
| beforeMount 渲染前 | onBeforeMount |
| mounted 渲染后 | onMounted |
| beforeUpdate 更新前 | onBeforeUpdate |
| updated 更新后 | onUpdated |
| beforeUnmount 卸载前 | onBeforeUnmount |
| unmounted 卸载后 | onUnmounted |
| errorCaptured | onErrorCaptured |
| renderTracked | onRenderTracked |
| renderTriggered | onRenderTriggered |
| activated | onActivated |
| deactivated | onDeactivated |

九:Axios网络请求
npm install --save axios #安装到我们项目中
因为axios用的比较多,我们全局应用,在哪应用呢?就在main.js。看一下,以前的界面是这样的:
import { createApp } from 'vue'
import App from './App.vue'
import './assets/main.css'
createApp(App).mount('#app') 然后我们改成这样:import { createApp } from 'vue'
import App from './App.vue'
import './assets/main.css'
import axios from "axios" //导入axios
const app = createApp(App) //创建一个app对象
app.config.globalProperties.axios = axios //在这个app上挂载 axios
app.mount('#app') // 绑定的是index.html中的id="app"的元素基本用法:
# GET请求
axios({
method:'get',
url:'http://localhost/5.php'
}).then(res=>{
console.log(res.data) //打印获取到的数据
})
# POST请求
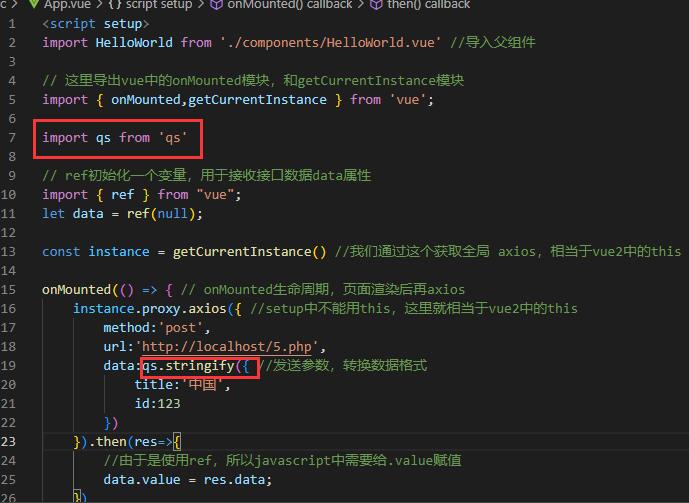
import qs from 'qs'
axios({
method:'get',
url:'http://localhost/5.php',
data:qs.stringify({ //转换数据格式
title:'中国',
id:123
})
}).then(res=>{
console.log(res.data) //打印获取到的数据
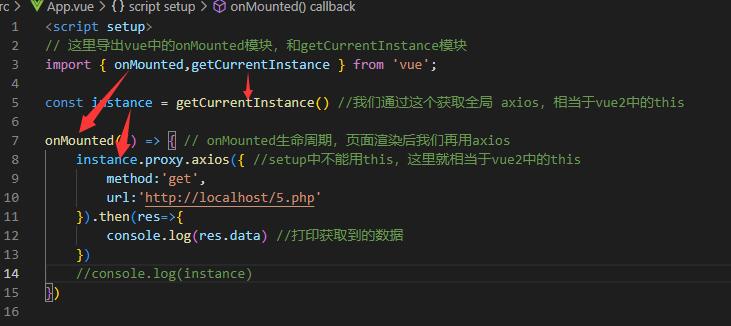
}) 然后举个简单的例子获取一下,这里用get:
 这个数据如何渲染到页面上呢?在上面代码中加入:
这个数据如何渲染到页面上呢?在上面代码中加入:
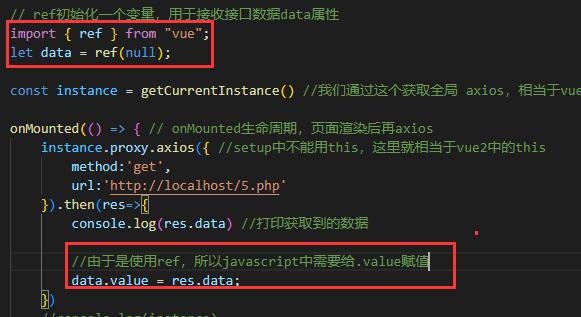
// ref初始化一个变量,用于接收接口数据data属性
import { ref } from "vue";
let data = ref(null);  这样就可以了,然后在模板中{{ data }}
这样就可以了,然后在模板中{{ data }}
再看POST请求,POST请求发送的字段必须是字符串,不能是对象,所以要转一下,首先下载一个东西:
#node以前有个包querystring,在新版本中已经废弃了,所以我们用qs包 npm install --save qs

简单封装一个:/utils/request.js
import axios from "axios" //导入axios
import qs from 'qs' //把post对象转字符串
// 配置
const instance = axios.create({
timeout:5000 //网络超时时间
})
/**
* 请求
*/
instance.interceptors.request.use(
// 包含网络请求的所有信息
config =>{
// post 参数进行转换
if(config.method == "post"){
config.data = qs.stringify(config.data)
}
return config
},
// 失败
error =>{
return Promise.reject(error)
}
)
/**
* 响应
*/
instance.interceptors.response.use(
response =>{
return response.status === 200 ? Promise.resolve(response) : Promise.resolve(response)
},
error => {
const { response } = error;
if(response){
errorHandle(response.status,response.info)
}else{
console.log('网络请求被中断了');
}
return Promise.reject(error)
}
)
const errorHandle = (status,info)=>{
switch (status){
case 404:
console.log('地址错误')
break
case 500:
console.log('服务器异常');
break;
default:
console.log(info);
break;
}
}
export default instance // 导出 然后注册全局访问,在main.js中import request from './utlis/request'
const app = createApp(App) //创建一个app对象
app.config.globalProperties.request = request //在这个app上挂载 request
app.mount('#app') // 绑定的是index.html中的id="app"的元素使用:
onMounted(() => { // onMounted生命周期,页面渲染后再axios
instance.proxy.request({ //setup中不能用this,这里就相当于vue2中的this
method:'post',
url:'http://localhost/5.php',
data:{ //发送参数,转换数据格式
title:'中国',
id:123
}
}).then(res=>{
//由于是使用ref,所以javascript中需要给.value赋值
data.value = res.data;
}).catch( err => {
console.log(err)
})
})十:路由
如果安装vue的时候没有选择安装路由,那么就手动搞一下安装:
npm install --save vue-router
然后在src下新建一个路由目录router,新建一个index.js路由文件
import { createRouter, createWebHashHistory } from 'vue-router'
import About from '../views/About.vue'
//import About from '@/views/About.vue' @ ..都是可以的
//const About = () => import('@/views/About.vue')
const routes = [
{
path:"/home", //第一个
component:()=>import("@/views/Home.vue"), //这种是异步加载方式,建议这种
},
{
path:"/about", // 第二个
component:About //这样写也可以
}
]
//创建路由
const router = createRouter({
routes:routes,
history: createWebHashHistory(), //createWebHistory 路由不带上#
})
export default router
加入到main.js中import { createApp } from 'vue'
import App from './App.vue'
import './assets/main.css'
import request from './utlis/request'
import route from './router' //引入路由
const app = createApp(App)
app.config.globalProperties.request = request
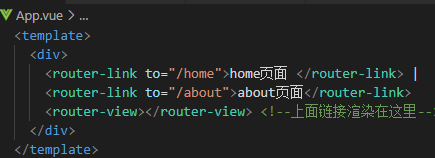
app.use(route).mount('#app') // use(route)页面添加链接app.vue

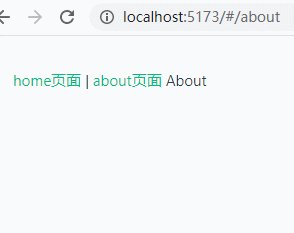
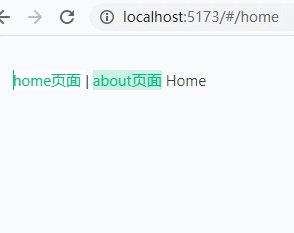
访问一下:

home页面 |about页面
