puppeteer使用
一:puppeteer介绍
谷歌开发的基于nodejs的一个库,用于浏览器自动化产品,相当于大名鼎鼎的selenium
npm i puppeteer --savehttps://github.com/puppeteer/puppeteer
如果慢的话,换成阿里的:
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后把上面换成cnpm,这玩意儿会一起下载 Chromium,几百M,可能要耐心等一下。
npm install puppeteer -save #安装
二:小试牛刀
抓取一下搜狗微信搜索的内容,具体分这么几步
1:配置puppeteer
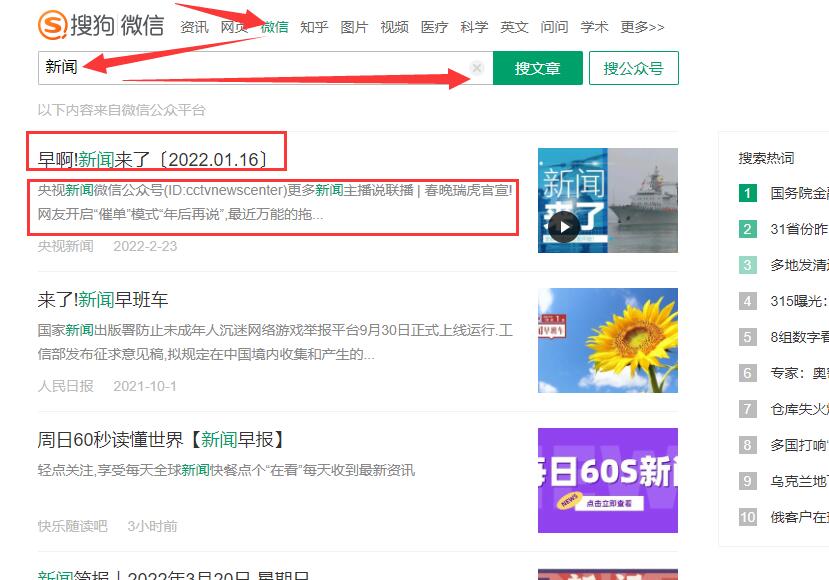
2:打开 https://www.sogou.com/
3:点击切换到 “微信”
4:搜索框 输入“新闻”
5:爬取结果

伪代码:
const puppeteer = require('puppeteer');
let url = 'https://www.sogou.com/';
(async () => {
console.log('初始化开始,加载浏览器');
// 打开内置浏览器内核,并设置参数
const brower = await puppeteer.launch({
headless: false, //是否打开浏览器,true 不开
args: [
'--no-sandbox', //无沙箱模式 linux加这个
'--window-size=1366,768',
],
//ignoreDefaultArgs: ['--enable-automation'], // 禁用信息栏,比如浏览器会提示:Chrome正受到自动测试软件控制
dumpio: false,
});
console.log('打开新的标签页');
const page = await brower.newPage(); //开启 新的标签页
await page.setViewport({'width': 1366, 'height': 768}) //返回视图窗口,并设置大小
console.log('加载网页');
/**
waitUntil:代表什么时候才认为网络加载成功
networkidle0: 在 500ms 内没有网络连接时就算成功
networkidle2: 500ms 内有不超过 2 个网络连接时就算成功
*/
await page.goto(url, {
waitUntil: 'networkidle2' // 网络空闲说明已加载完毕
});
console.log('解析网页');
//等待搜索框出现
await page.waitForSelector('.sec-input');
//切换到微信搜索
await page.click('#weixinch');
/**
这里页面没有跳转frame和TAB
const frames = await page.frames();//如果跳转frame,得到所有的frame框
const pages = await browser.pages() //可以获取所有打开的Page对象
pages[0] 当前的页面
*/
//等待搜索框出现
await page.waitForSelector('#query');
//根据ID元素,根据class也可以,模拟人类输入
await page.type('#query', '新闻',{'delay': 100}); //delay控制输入速度,100毫秒
//点击搜索
await page.click('.swz');
// await page.waitFor(1000) //新版本,此函数已放弃,等待1秒
await page.waitForTimeout(1000) //等待1秒
//等待搜索结果出现
await page.waitForSelector(".news-box"); //class
//进入浏览器执行
const result = await page.evaluate(() => {
let tmp;
let data = [];
elements = document.querySelectorAll('.txt-box'); //新闻都在这个class里面
for (var element of elements){ // 循环解析DOM
tmp = {
'title':element.querySelector('a').innerText, //获取a标签中的title
'abstract':element.querySelector('.txt-info').innerText, //获取摘要
}
data.push(tmp); //搞进数组
}
return data;
})
brower.close(); //关闭浏览器
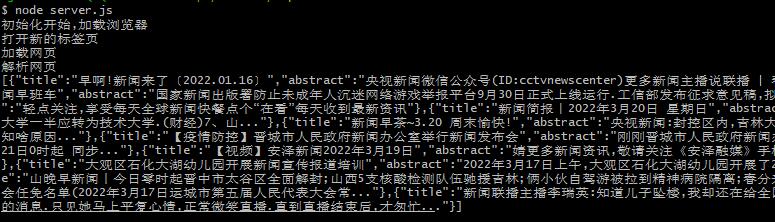
console.log(JSON.stringify(result)); //转json输出
})();
如果没报错的话,是这样的:

一些常用的事件:
await page.mouse.move #移动鼠标
await page.mouse.down() #模拟鼠标按下
await page.mouse.up() #放开鼠标
wait page.keyboard.up('Shift') #按住shift键 