nodejs-koa(一)环境安装和配置
曾经因为工作需要,基于nodejs写了几个项目的api,因为当时项目紧张、活儿比较重,没有系统的去总结一下这些东西,今天从0开始详细的记录一下。一些必要的环节吧。
一:初始化创建 package.json文件
npm init -y二:安装koa
npm i koa --save # i根据node版本号等匹配下载,--save 项目安装,--g 为全局安装
 这时候我们目录是这样的。
这时候我们目录是这样的。
三:Hello World
新建一个app.js
const Koa = require('koa'); //把koa搞进来
const app = new Koa();
app.use(async ctx => {
ctx.body = 'Hello World';
});
app.listen(3000); // 监听3000端口执行命令:node app.js打开看一下

四:项目结构
严格来说koa不算一个真正意义上的框架,更新像一个类库,其他很多东西需要第三方,或者自己去写。我们那一个blog做例子,自己封装一些东西。
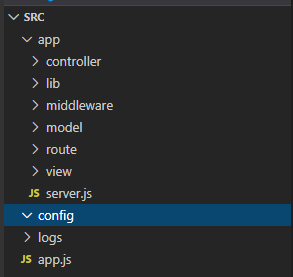
 大概就是这个样子,不一定要这样,也可以弄成自己喜欢的。
大概就是这个样子,不一定要这样,也可以弄成自己喜欢的。

五:安装自动重启工具:nodemon
1:我们在开发的时候,修改完代码需要重新启动才能使代码生效,比较麻烦,所以我们可以使用nodemon来监听文件变化后自动重启服务。
npm i nodemon -g #全局安装
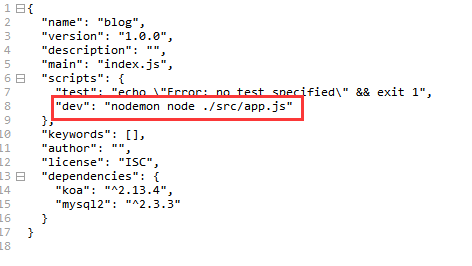
2:配置package.json文件
 红色部分就是我们新加的,键dev是自己定义的名称,也可以用其他的名称。
红色部分就是我们新加的,键dev是自己定义的名称,也可以用其他的名称。
3:执行
npm run dev这样就可以了。
