layui 多文件上传添加进度条
我这里用layui-v2.5.4版本
一:思路和原理:这里主要用到了ajax的xhr属性,具体可以百度。以及layui的element模块。
二:修改文件
1:upload.js
(1):该文件在lay\modules目录下,源文件是压缩的,我们可以格式化处理一下。比如可以在这里处理:http://tool.oschina.net/codeformat/js/
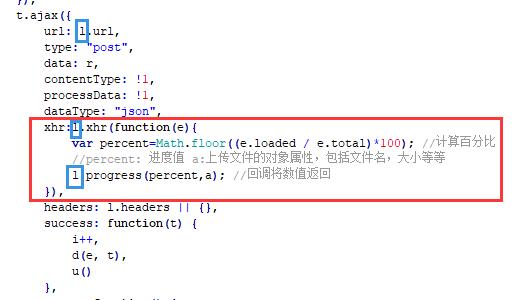
(2):在文件中搜索 t.ajax 然后加入以下代码:
xhr:l.xhr(function(e){
var percent=Math.floor((e.loaded / e.total)*100); //计算百分比
//percent: 进度值 a:上传文件的对象属性,包括文件名,大小等等
l.progress(percent,a); //回调将数值返回
}),添加以后,看起来是这样
 红色部分就是我们添加的内容,注意蓝色部分,url这里是什么值,那么下面两个蓝色的框里面要保持一致
红色部分就是我们添加的内容,注意蓝色部分,url这里是什么值,那么下面两个蓝色的框里面要保持一致
2:页面文件,页面文件就是你上传的这个文件
参考官网例子:https://www.layui.com/demo/upload.html 这里直接在这个基础上修改
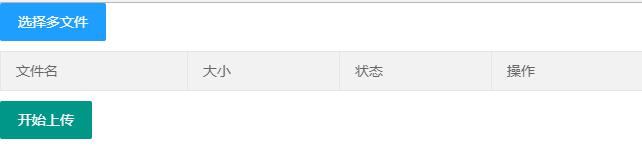
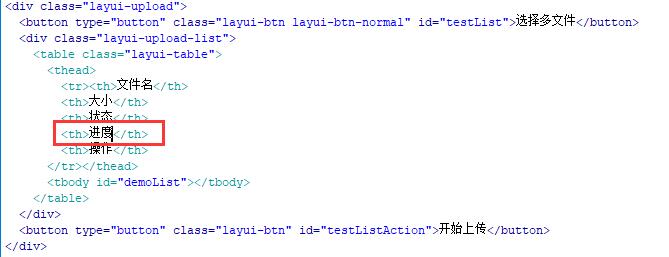
(1):官网的模板只有:文件名,大小,状态,操作 4个栏目

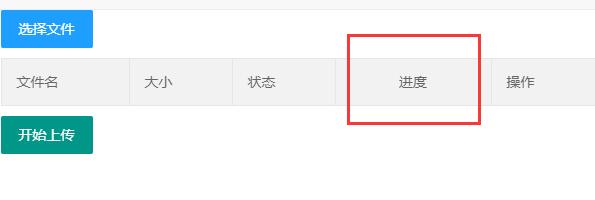
我们加一个进度

看起来是这样的

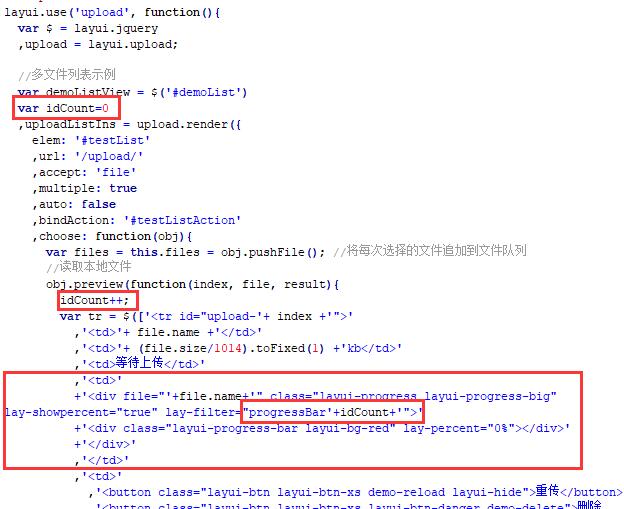
上传列表的地方也要添加,也就是进度的数据。搜索:,choose: function(obj),加入到其中
,'<td>' +'<div file="'+file.name+'" class="layui-progress layui-progress-big" lay-showpercent="true" lay-filter="progressBar'+idCount+'">' +'<div class="layui-progress-bar layui-bg-red" lay-percent="0%"></div>' +'</div>' ,'</td>'看起来效果是这样:
 注意:idCount 变量也要添加,这里用来标识lay-filter元素,一个文件对应一个lay-filter,进度条就是根据这个来处理。
注意:idCount 变量也要添加,这里用来标识lay-filter元素,一个文件对应一个lay-filter,进度条就是根据这个来处理。
这个时候,页面就出来了

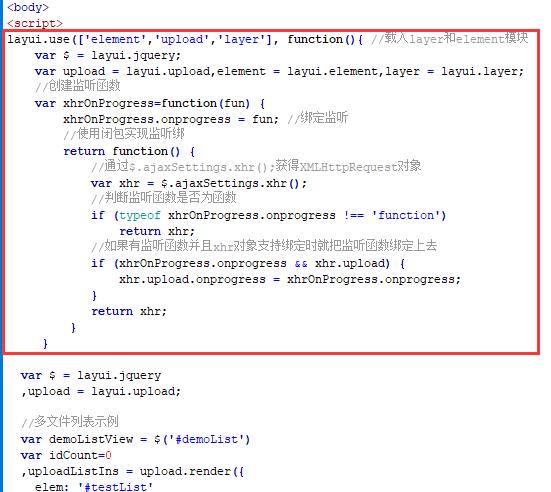
下面我们再添加效果:红色部分是我们添加的
layui.use(['element','upload','layer'], function(){ //载入layer和element模块
var $ = layui.jquery;
var upload = layui.upload,element = layui.element,layer = layui.layer;
//创建监听函数
var xhrOnProgress=function(fun) {
xhrOnProgress.onprogress = fun; //绑定监听
//使用闭包实现监听绑
return function() {
//通过$.ajaxSettings.xhr();获得XMLHttpRequest对象
var xhr = $.ajaxSettings.xhr();
//判断监听函数是否为函数
if (typeof xhrOnProgress.onprogress !== 'function')
return xhr;
//如果有监听函数并且xhr对象支持绑定时就把监听函数绑定上去
if (xhrOnProgress.onprogress && xhr.upload) {
xhr.upload.onprogress = xhrOnProgress.onprogress;
}
return xhr;
}
}

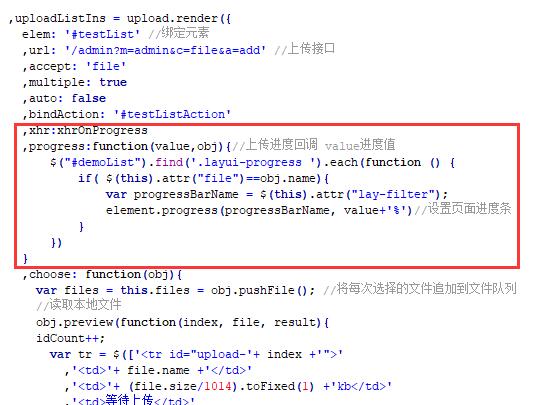
搜索:uploadListIns = upload.render 添加:
,xhr:xhrOnProgress
,progress:function(value,obj){//上传进度回调 value进度值
$("#demoList").find('.layui-progress ').each(function () {
if( $(this).attr("file")==obj.name){
var progressBarName = $(this).attr("lay-filter");
element.progress(progressBarName, value+'%')//设置页面进度条
}
})
}
看起来是这样:

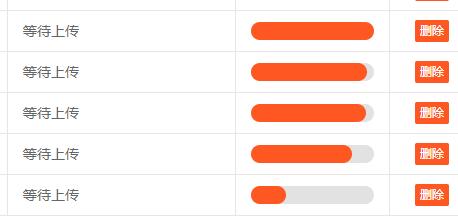
最终效果:

附:PHP后台处理文件:
<?php
$file = $_FILES['file'];
$rootUrl = 'F:\tmp\\'; //上传地址
if (!is_uploaded_file($file['tmp_name'])){
$data = array('code'=>1,'msg'=>"错误");
exit(json_encode($data,0));
}
$ext = pathinfo($file['name']);
$filename = iconv("UTF-8", "gb2312",$ext['filename']);
$tmp = $rootUrl.$filename.".".$ext['extension'];
$result=move_uploaded_file($file['tmp_name'],$tmp);
if ($result){
exit(json_encode(array("code"=>0,"msg"=>"ok","file"=>$n,"size"=>$file['size']),0));
}else{
exit(json_encode(array("code"=>1,"msg"=>"false","file"=>$n,"size"=>$file['size']),0));
} 