vue安装使用
一:安装方式
1:最小化安装
这种安装最简单,把vue.js下载到本地,然后加入到页面即可
2:CDN加载
https://unpkg.com/vue/dist/vue.js
https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js
3:脚手架构建
在用 Vue 构建大型应用时推荐使用 NPM 安装。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。这种方式需要熟悉node.js构建工具。
二:脚手架安装
准备:
node.js环境(npm包管理器)
vue-cli 脚手架构建工具
cnpm npm的淘宝镜像
1:node.js安装,下载地址:http://nodejs.cn/download/
2:win安装,直接下一步即可,安装完后,查看:

可以看到,node和npm安装成功,新版node集成了npm
3:因为伟大的墙壁,npm可能不太稳定,替换npm源;
淘宝的源地址:https://npm.taobao.org/
替换方法:
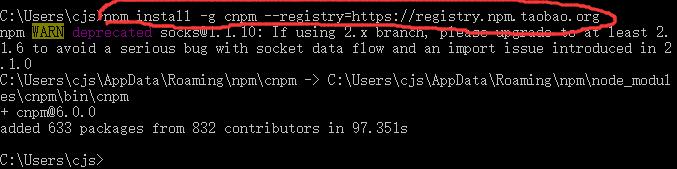
npm install -g cnpm --registry=https://registry.npm.taobao.org

安装成功
4:安装vue-cli 脚手架构建工具
npm install -g vue-cli查看是否安装成功
vue -V #大写的V

这个版本太老了
npm uninstall vue-cli -g #卸载当前版本直接安装最新版本,vue3
npm install -g @vue/cli 若安装不上使用下面命令进行安装 cnpm install -g @vue/cli

5:安装webpack工具
cnpm install webpack -g
6:安装全局插件
npm install -g @vue/cli-init
到这一步,环境和构建安装完成。
三:构建项目
1:新建一个项目目录,然后进入到该目录,这里在:F:\www\vueblog

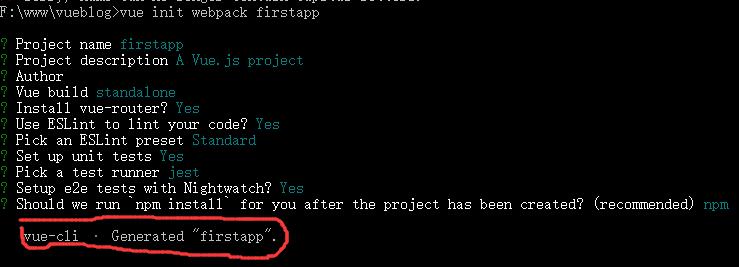
vue init webpack firstapp
命令格式:vue init
以上意思是基于webpack构建firstapp项目,fistapp是项目名称,不能有大写。init:初始化。
以上命令会提示输入一些信息,可以一路回车,等等执行完毕。

执行完毕后,看一下项目目录,生成了死马东西。

firstapp:vue项目目录;node_modules:node.js模块
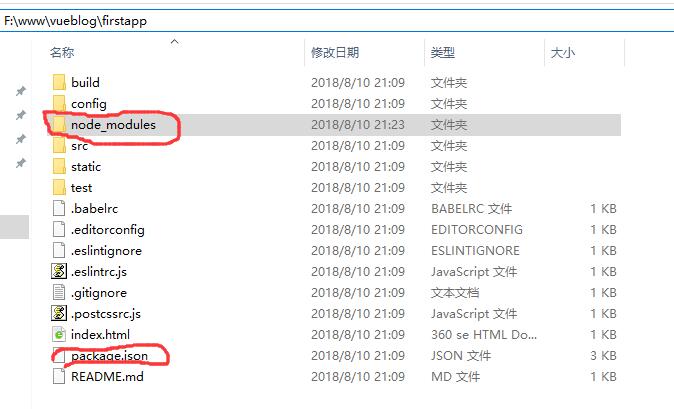
进入到fistapp目录,执行package.json依赖
cnpm install

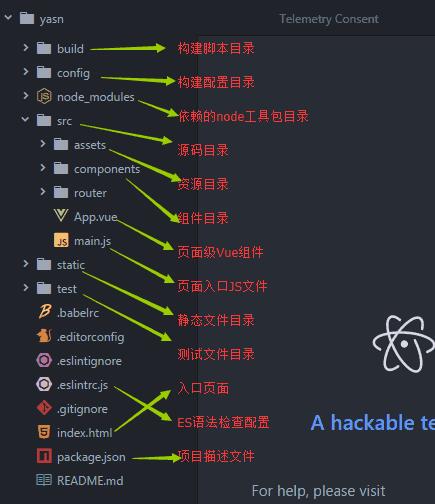
模块拉下来了。

此图转自互联网
四:运行项目
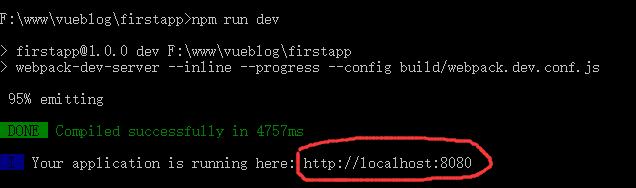
npm run dev

浏览器输入:

靠,界面出来了!
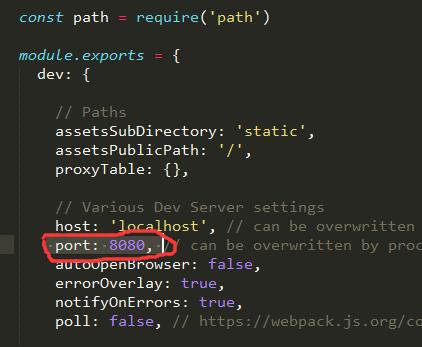
默认是8080端口,如果端口被占用,修改端口:config目录下的index.js文件


五:打包
还是在刚才的目录输入命令:
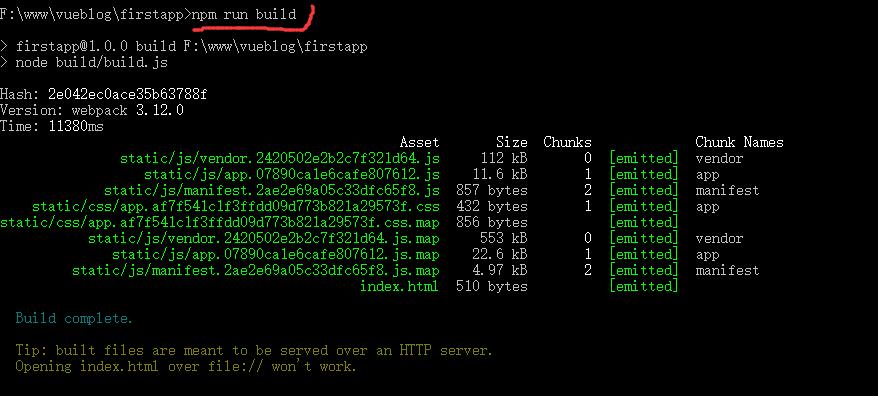
npm run build

打包成功,生成了dist目录,项目上线,直接把nginx,apache等定位到这个目录即可

6:其他安装:axios
基于promise用于浏览器和node.js的http客户端,前端和后端的数据交互就用这个
cnpm install axios -S npm install --save axios vue-axios //更新依赖包然后在src下的main.js加入:
import axios from 'axios'重新运行:
npm run dev
